32 posts tagged “alex-russell”
2025
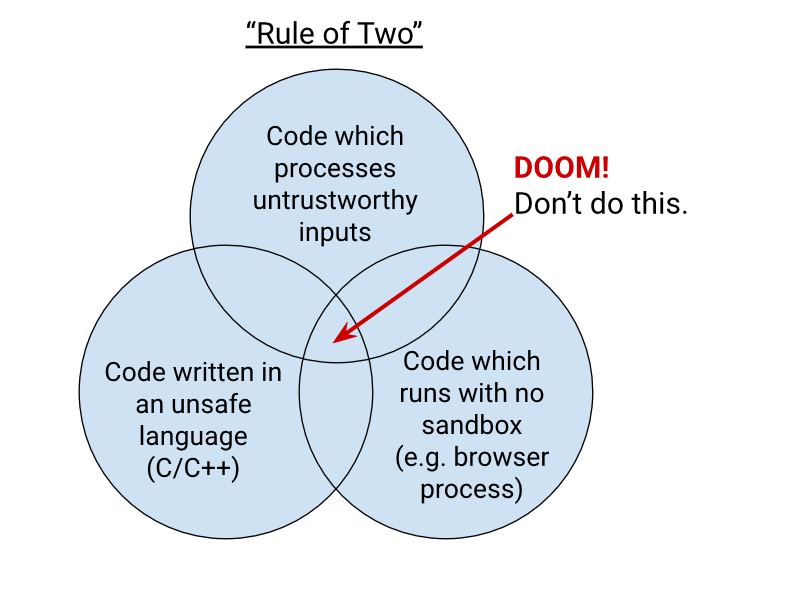
Chromium Docs: The Rule Of 2. Alex Russell pointed me to this principle in the Chromium security documentation as similar to my description of the lethal trifecta. First added in 2019, the Chromium guideline states:
When you write code to parse, evaluate, or otherwise handle untrustworthy inputs from the Internet — which is almost everything we do in a web browser! — we like to follow a simple rule to make sure it's safe enough to do so. The Rule Of 2 is: Pick no more than 2 of
- untrustworthy inputs;
- unsafe implementation language; and
- high privilege.
Chromium uses this design pattern to help try to avoid the high severity memory safety bugs that come when untrustworthy inputs are handled by code running at high privilege.
Chrome Security Team will generally not approve landing a CL or new feature that involves all 3 of untrustworthy inputs, unsafe language, and high privilege. To solve this problem, you need to get rid of at least 1 of those 3 things.
2024
Reckoning. Alex Russell is a self-confessed Cassandra - doomed to speak truth that the wider Web industry stubbornly ignores. With this latest series of posts he is spitting fire.
The series is an "investigation into JavaScript-first frontend culture and how it broke US public services", in four parts.
In Part 2 — Object Lesson Alex profiles BenefitsCal, the California state portal for accessing SNAP food benefits (aka "food stamps"). On a 9Mbps connection, as can be expected in rural parts of California with populations most likely to need these services, the site takes 29.5 seconds to become usefully interactive, fetching more than 20MB of JavaScript (which isn't even correctly compressed) for a giant SPA that incoroprates React, Vue, the AWS JavaScript SDK, six user-agent parsing libraries and a whole lot more.
It doesn't have to be like this! GetCalFresh.org, the Code for America alternative to BenefitsCal, becomes interactive after 4 seconds. Despite not being the "official" site it has driven nearly half of all signups for California benefits.
The fundamental problem here is the Web industry's obsession with SPAs and JavaScript-first development - techniques that make sense for a tiny fraction of applications (Alex calls out document editors, chat and videoconferencing and maps, geospatial, and BI visualisations as apppropriate applications) but massively increase the cost and complexity for the vast majority of sites - especially sites primarily used on mobile and that shouldn't expect lengthy session times or multiple repeat visits.
There's so much great, quotable content in here. Don't miss out on the footnotes, like this one:
The JavaScript community's omertà regarding the consistent failure of frontend frameworks to deliver reasonable results at acceptable cost is likely to be remembered as one of the most shameful aspects of frontend's lost decade.
Had the risks been prominently signposted, dozens of teams I've worked with personally could have avoided months of painful remediation, and hundreds more sites I've traced could have avoided material revenue losses.
Too many engineering leaders have found their teams beached and unproductive for no reason other than the JavaScript community's dedication to a marketing-over-results ethos of toxic positivity.
In Part 4 — The Way Out Alex recommends the gov.uk Service Manual as a guide for building civic Web services that avoid these traps, thanks to the policy described in their Building a resilient frontend using progressive enhancement document.
2023
Someone asked me today if there was a case for using React in a new app that doesn't need to support IE.
I could not come up with a single reason to prefer it over Preact or (better yet) any of the modern reactive Web Components systems (FAST, Lit, Stencil, etc.).
One of the constraints is that the team wanted to use an existing library of Web Components, but React made it hard. This is probably going to cause them to favour Preact for the bits of the team that want React-flavoured modern webdev.
It's astonishing how antiquated React is.
2022
TL;DR: To serve users at the 75th percentile (P75) of devices and networks, we can now afford ~150KiB of HTML/CSS/fonts and ~300-350KiB of JavaScript (gzipped). This is a slight improvement on last year's budgets, thanks to device and network improvements. [... This is] what we should be aiming to send over the wire per page in 2023 to reach interactivity in less than 5 seconds on first load
The baseline for web development in 2022 (via) “TL;DR:The baseline for web development in 2022 is: low-spec Android devices in terms of performance, Safari from two years before in terms of Web Standards, and 4G in terms of networks. The web in general is not answering those needs properly, especially in terms of performance where factors such as an over-dependence on JavaScript are hindering our sites’ performance.”
2019
Y'all decided you could send 6x as much script because the high-end could take it...but the next billion users can't. There might have been budget for 2x, but not 6x. Not by a long shot.
2018
A Netflix Web Performance Case Study (via) Fascinating description of how Netflix knocked the 3G loading times of their homepage in half for logged-out users by rendering the React templates on the server-side and using the bare amount of vanilla JavaScript necessary to get the homepage interactive—then XHR prefetching the full React code needed to power the subsequent signup flow. Via Alex Russell, who tweets “I’m increasingly optimistic that we can cap JS emissions by quarantining legacy frameworks to the server side.”
2017
Can You Afford It?: Real-world Web Performance Budgets. Alex Russell’s magnum opus on web performance budgets in 2017. He proposes a baseline testing device equivalent to a $200 Android phone on a slow 3G network emulated at 400ms RTT/400Kbps transfer and encourages a goal of 5s time-to-interactive on first load and 2s TTI for subsequent views. This means around 130kb of gzipped JavaScript—challenging but not impossible with modern JavaScript frameworks.
2010
Why, for a decade of experience, can we not seem to see the IE 8 zombie coming? It’s not like it’s going to be some big surprise that unless we do something different, we’ll still be supporting it in 2015. That’s right: in 2015, you’ll still be thinking about a browser that doesn’t support canvas or video and doesn’t even have a JITing JS engine.
Google Chrome Frame: Stable and Speedy (via) “Today, we’re very happy to take the Beta tag off of Google Chrome Frame and promote it to the Stable channel.”—MSI installer included, for IT administrators to easily deploy Chrome Frame to multiple machines.
If HTML is just another bytecode container and rendering runtime, we’ll have lost part of what made the web special, and I’m afraid HTML will lose to other formats by willingly giving up its differentiators and playing on their turf.
Dojo: Still Twice As Fast When It Matters Most. Alex Russell shows how Dojo out-performs jQuery on the TaskSpeed benchmark, which attempts to represent common tasks in real-world applications and has had code that have been optimised by the development teams behind each of the libraries.
2009
SPDY: The Web, Only Faster. Alex Russell explains the benefits of Google’s SPDF proposal (a protocol that upgrades HTTP)—including header compression, multiplexing, the ability to send additional resources such as images and stylesheets down without needing the data:uri hack and Comet support built in to the core assumptions of the protocol.
It’s interesting to me how much [Closure] feels like a more advanced version of Dojo in many ways. There's a familiar package system, the widgets are significantly more mature, and Julie and Ojan's Editor component rocks. The APIs will feel familiar (if verbose) to Dojo users, the class hierarchies seem natural, and Closure even uses Acme, the Dojo CSS selector engine.
WebKit, Mobile, and Progress. Alex Russell responds to PPK’s analysis of the many different WebKit variants in today’s mobile phones, pointing out that the replacement cycle and increasing quality of WebKit in more recent phones means the situation still looks pretty good.
Introducing Google Chrome Frame. Here’s what Alex Russell has been up to at Google: An IE plugin (for 6, 7 and 8 on all Windows versions) which embeds the Google Chrome rendering engine—sites can then opt-in to using it by including a X-UA-Compatible meta tag. Seems to be aimed at corporate networks which mandate IE for badly written intranet applications—they can roll this out without retraining users to use another browser or breaking their existing in house apps.
Years ago, Alex Russell told me that Django ought to be collecting CLAs. I said "yeah, whatever" and ignored him. And thus have spent more than a year gathering CLAs to get DSF's paperwork in order. Sigh.
CSS 3: Progress! Alex Russell on the new exciting stuff going in to CSS 3 based on real-world implementations in the modern set of browsers. Of particular interest is the new Flexible Box specification, which specifies new layout primitives hbox and vbox (as seen in XUL) and is already supported by both WebKit and Gecko.
JavaScript cannot save you. Even if it could, you should not let it, for the price of this short-term salvation is the end of what you like about the web.
And Now For Something Entire... Oooh! Shiny! Alex Russell on O3D, the new 3D browser plugin from Google that makes OpenGL accessible to JavaScript (and embeds V8 so performance won’t suck even on slower browsers).
2008
Making queries faster isn't in the critical path for improving the real-world performance of any Dojo apps I know of, and I bet the same is true for JQuery users. Reducing the size of the libraries, on the other hand, is still important. Now that we're all fast enough, it's time that we stopped beating on this particular drum lest we lose the plot and the JavaScript community continue to subject itself to endless rounds of benchmarketing.
Open Web Podcast Episode 1. I haven’t listened yet, but Alex Russell, John Resig and Dion Almaer all at once? Awesome.
The Price of Anonymity: Our Principles? Alex Russell calls for a constructive step towards better gender balance in open source: make it clear that misogynistic, offensive and lewd behaviour will not be tolerated by open source communities and bake that policy in to community codes of conduct.
2007
Boxing Day toy discovery: Mega Bloks not compatible with Duplo! See, Alex Russell? THIS IS WHAT HAPPENS WHEN YOU INNOVATE AHEAD OF STANDARDS
To get a better future, not only do we need a return to "the browser wars", we need to applaud and use the hell out of "non-standard" features until such time as there's a standard to cover equivalent functionality. Non-standard features are the future, and suggesting that they are somehow "bad" is to work against your own self-interest.
Sweet Gig. SitePen seek “R&D Associate” to have fun hacking on Open Source software and researching whatever they think is important.
Dojo 0.9 Update. Big changes are under way in the Dojo camp.
The website to web application gradient. Jeremy snapped this cunning illustration at my JavaScript Libraries panel at the Web 2.0 Expo.
If you are subject to an XSS, the same domain policy already ensures that you're f'd. An XSS attack is the "root" or "ring 0" attack of the web.
2006
Graphing requests with Tamper Data
I spent the weekend in Boston, speaking at GBC/ACM’s Deep Ajax seminar with Alex Russell and Adrian Holovaty. I’ll be posting some notes on this later, but I wanted to share a really neat Firefox extension that Alex showed me: Tamper Data.
[... 318 words]