30 items tagged “chrome”
Google's Chrome browser.
2024
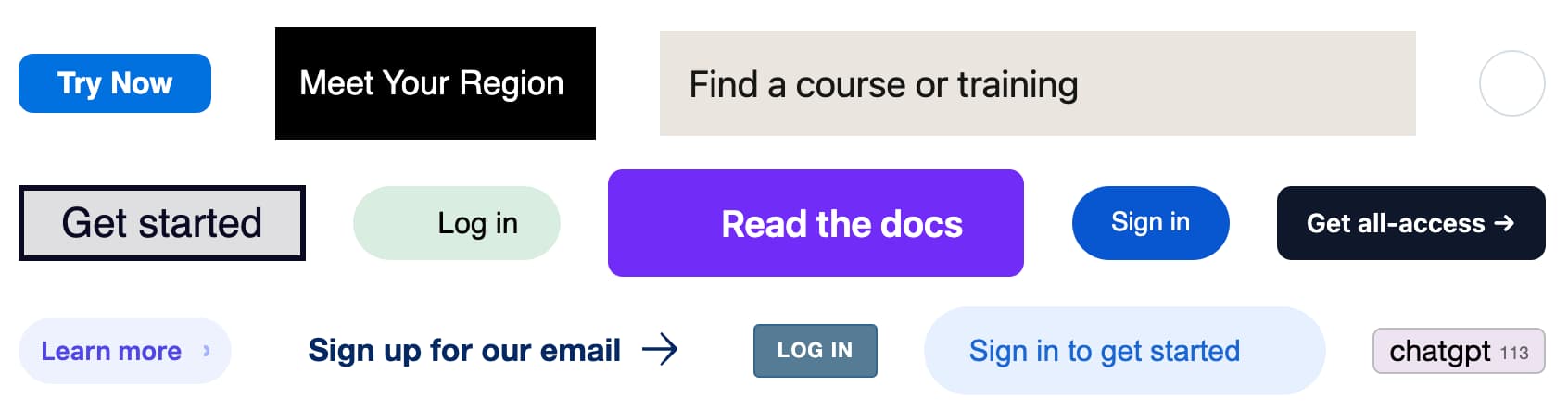
Button Stealer (via) Really fun Chrome extension by Anatoly Zenkov: it scans every web page you visit for things that look like buttons and stashes a copy of them, then provides a page where you can see all of the buttons you have collected. Here's Anatoly's collection, and here are a few that I've picked up trying it out myself:

The extension source code is on GitHub. It identifies potential buttons by looping through every <a> and <button> element and applying some heuristics like checking the width/height ratio, then clones a subset of the CSS from window.getComputedStyle() and stores that in the style= attribute.
hangout_services/thunk.js
(via)
It turns out Google Chrome (via Chromium) includes a default extension which makes extra services available to code running on the *.google.com domains - tweeted about today by Luca Casonato, but the code has been there in the public repo since October 2013 as far as I can tell.
It looks like it's a way to let Google Hangouts (or presumably its modern predecessors) get additional information from the browser, including the current load on the user's CPU. Update: On Hacker News a Googler confirms that the Google Meet "troubleshooting" feature uses this to review CPU utilization.
I got GPT-4o to help me figure out how to trigger it (I tried Claude 3.5 Sonnet first but it refused, saying "Doing so could potentially violate terms of service or raise security and privacy concerns"). Paste the following into your Chrome DevTools console on any Google site to see the result:
chrome.runtime.sendMessage(
"nkeimhogjdpnpccoofpliimaahmaaome",
{ method: "cpu.getInfo" },
(response) => {
console.log(JSON.stringify(response, null, 2));
},
);
I get back a response that starts like this:
{
"value": {
"archName": "arm64",
"features": [],
"modelName": "Apple M2 Max",
"numOfProcessors": 12,
"processors": [
{
"usage": {
"idle": 26890137,
"kernel": 5271531,
"total": 42525857,
"user": 10364189
}
}, ...
The code doesn't do anything on non-Google domains.
Luca says this - I'm inclined to agree:
This is interesting because it is a clear violation of the idea that browser vendors should not give preference to their websites over anyone elses.
Chrome's biggest innovation was the short release cycle with a silent unceremonious autoupdate.
When updates were big, rare, and manual, buggy and outdated browsers were lingering for soo long, that we were giving bugs names. We documented the bugs in magazines and books, as if they were a timeless foundation of WebDev.
Nowadays browser vendors can fix bugs in 6 weeks (even Safari can…). New-ish stuff is still buggy, but rarely for long enough for the bugs to make it to schools' curriculums.
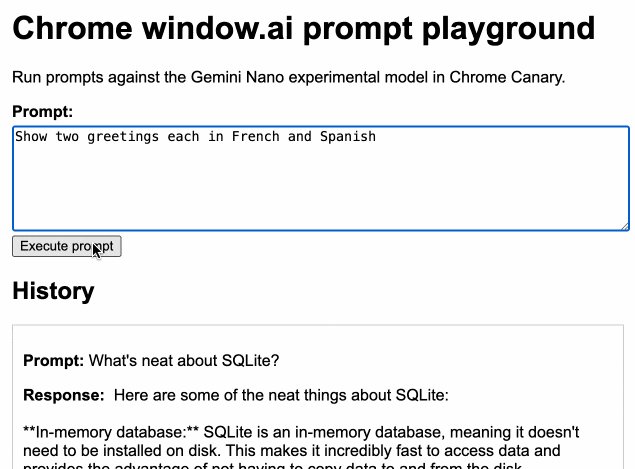
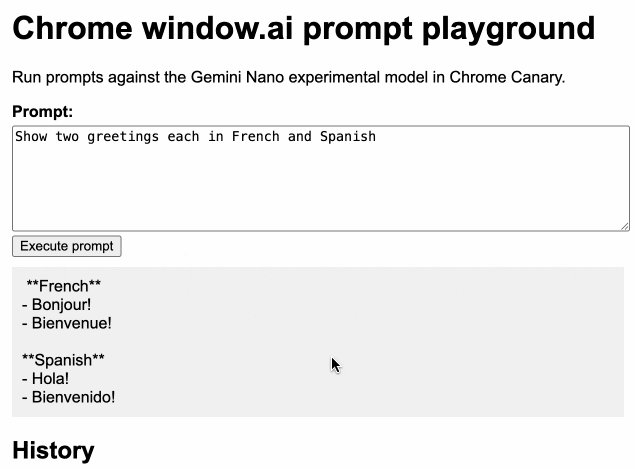
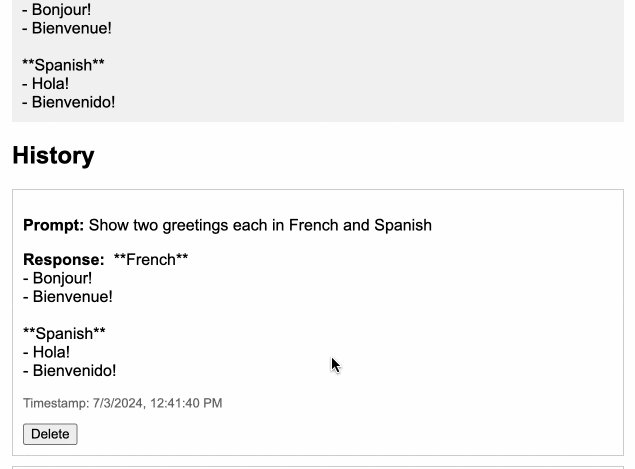
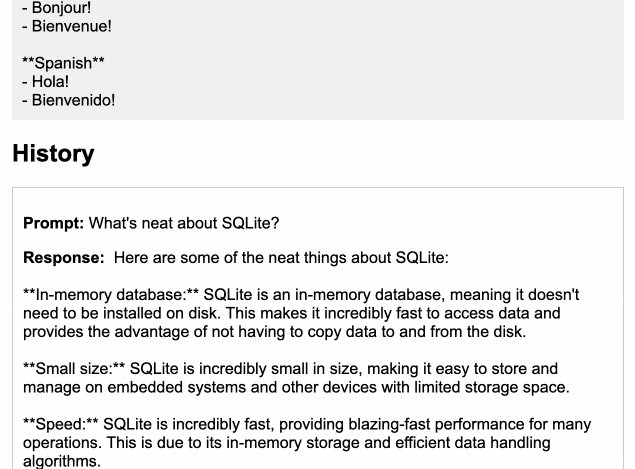
Chrome Prompt Playground.
Google Chrome Canary is currently shipping an experimental on-device LLM, in the form of Gemini Nano. You can access it via the new window.ai API, after first enabling the "Prompt API for Gemini Nano" experiment in chrome://flags (and then waiting an indeterminate amount of time for the ~1.7GB model file to download - I eventually spotted it in ~/Library/Application Support/Google/Chrome Canary/OptGuideOnDeviceModel).
I got Claude 3.5 Sonnet to build me this playground interface for experimenting with the model. You can execute prompts, stream the responses and all previous prompts and responses are stored in localStorage.

Here's the full Sonnet transcript, and the final source code for the app.
The best documentation I've found for the new API is is explainers-by-googlers/prompt-api on GitHub.
Understand errors and warnings better with Gemini (via) As part of Google's Gemini-in-everything strategy, Chrome DevTools now includes an opt-in feature for passing error messages in the JavaScript console to Gemini for an explanation, via a lightbulb icon.
Amusingly, this documentation page includes a warning about prompt injection:
Many of LLM applications are susceptible to a form of abuse known as prompt injection. This feature is no different. It is possible to trick the LLM into accepting instructions that are not intended by the developers.
They include a screenshot of a harmless example, but I'd be interested in hearing if anyone has a theoretical attack that could actually cause real damage here.
2023
Web LLM runs the vicuna-7b Large Language Model entirely in your browser, and it’s very impressive
A month ago I asked Could you train a ChatGPT-beating model for $85,000 and run it in a browser?. $85,000 was a hypothetical training cost for LLaMA 7B plus Stanford Alpaca. “Run it in a browser” was based on the fact that Web Stable Diffusion runs a 1.9GB Stable Diffusion model in a browser, so maybe it’s not such a big leap to run a small Large Language Model there as well.
[... 2,276 words]2022
Data-driven performance optimization with Rust and Miri (via) Useful guide to some Rust performance optimization tools. Miri can be used to dump out a detailed JSON profile of a program which can then be opened and explored using the Chrome browser’s performance tool.
Paint Holding—reducing the flash of white on same-origin navigations. I missed this when it happened back in 2019: Chrome (and apparently Safari too—not sure about Firefox) implemented a feature where rather than showing a blank screen in between page navigations Chrome “waits briefly before starting to paint, especially if the page is fast enough”. As a result, fast loading multi-page applications become almost indistinguishable from SPAs (single-page apps). It’s a really neat feature, and now that I know how it works I realize that it explains why page navigations have felt a lot snappier to me over the past few years.
2021
Beginning in M94, Chrome will offer HTTPS-First Mode, which will attempt to upgrade all page loads to HTTPS and display a full-page warning before loading sites that don’t support it. Users who enable this mode gain confidence that Chrome is connecting them to sites over HTTPS whenever possible, and that they will see a warning before connecting to sites over HTTP. Based on ecosystem feedback, we’ll explore making HTTPS-First mode the default for all users in the future.
2020
Intent to Remove: HTTP/2 and gQUIC server push (via) The Chrome / Blink team announce their intent to remove HTTP/2 server push support, where servers can start pushing an asset to a client before it has been requested. It’s been in browsers for over five years now and adoption is terrible. “Over the past 28 days [...] 99.97% of connections never received a pushed stream that got matched with a request [...] These numbers are exactly the same as in June 2019”. Datasette serves redirects with Link: preload headers that cause smart proxies (like Cloudflare) to push the redirected page to the client along with the redirect, but I don’t exepect to miss that optimization if it quietly stops working.
html-to-svg (via) This is absolutely ingenious: 50 lines of JavaScript which uses Puppeteer to get headless Chrome to grab a PDF screenshot of a page, then shells out to Inkscape to convert the PDF to SVG. Wraps the whole thing up in a Docker container and ships it to Cloud Run as a web service you can call by passing it a URL.
2020 Web Milestones (via) A lot of stuff is happening in 2020! Mike Sherov rounds it up—highlights include the release of Chromium Edge (Microsoft’s Chrome-powered browser for Windows 7+), Web Components supported in every major browser, Deno 1.x, SameSite Cookies turned on by default (which should dramatically reduce CSRF exposure) and Python 2 and Flash EOLs.
Come version 80, any cookie without a SameSite attribute will be treated as "Lax" by Chrome. This is really important to understand because put simply, it'll very likely break a bunch of stuff. [...] The fix is easy, all it needs is for everyone responsible for maintaining any system that uses cookies that might be passed from an external origin to understand what's going on. Can't be that hard, right? Hello? Oh...
2017
What’s New In DevTools (Chrome 62). Some really neat stuff. Highlights include top-level “await” support in the console, the ability to take screenshots of specific HTML nodes, CSS grid highlighting and the ability to drop a .HAR file onto the network panel in order to view it as a waterfall.
2013
What data structures are used to implement the DOM tree?
You may enjoy this post from Hixie back in 2002 which illustrates how different browsers deal with incorrectly nested HTML. IE6 used to create a tree that wasn’t actually a tree! http://ln.hixie.ch/?start=103791...
[... 49 words]2012
Why doesn’t Google Chrome use the Google Search Engine spellchecker?
Because the Google search spellchecker runs in their data centers, while the Chrome spellchecker runs on your local machine. Sending everything you type in to your browser to Google’s servers just to check spelling would be an unnecessary privacy violation, especially since local spell checking does a good-enough job.
[... 65 words]2010
Google Chrome Frame: Stable and Speedy (via) “Today, we’re very happy to take the Beta tag off of Google Chrome Frame and promote it to the Stable channel.”—MSI installer included, for IT administrators to easily deploy Chrome Frame to multiple machines.
2009
Web Sockets in Tornado. Bret Taylor has a simple class making it trivial to experiment with the Web Sockets protocol (now shipping in Chrome) using the scalable Tornado application server. He also raises the million dollar question: what will existing load balancers and proxies make of the new protocol?
A piece with a lot of screenshots about the close tab behaviour in Google Chrome. If you click “close” with your mouse, Chrome doesn’t resize the remaining tabs until you mouse away from the area. This means you can click “close” multiple times without having to chase the close button. I hadn’t noticed this, partly because Chrome doesn’t do it if you hit Command-W. They even switch the position of the close button in RTL languages such as Arabic.
Chromium OS User Experience. The 2 minute UI concept video is probably the best way to understand the ideas behind Google’s Chrome OS.
Given the security issues with plugins in general and Google Chrome in particular, Google Chrome Frame running as a plugin has doubled the attach area for malware and malicious scripts. This is not a risk we would recommend our friends and families take.
More technical details about Google Chrome Frame. It’s implemented as a Browser Helper Object, uses IE’s cookies, history and password-remembering, includes the WebKit developer tools and appends “chromeframe” to the regular IE user agent string—though not apparently the Chrome Frame version itself.
Ask browser users, and they'll tell you the overwhelming reason why they can't upgrade to a more modern, standards-compliant browser is because their work won't let them. Ask IT departments why this is the case and they'll point to the six- to seven-figure costs of upgrading turn-of-the-century Intranets written to work in, and only in, Internet Explorer 6. Google have provided a way for websites to opt out of IE6 (and even IE7) support without requiring enterprise-wide, Intranet-breaking browser upgrades.
In the past, the Google Wave team has spent countless hours solely on improving the experience of running Google Wave in Internet Explorer. We could continue in this fashion, but using Google Chrome Frame instead lets us invest all that engineering time in more features for all our users, without leaving Internet Explorer users behind.
Introducing Google Chrome Frame. Here’s what Alex Russell has been up to at Google: An IE plugin (for 6, 7 and 8 on all Windows versions) which embeds the Google Chrome rendering engine—sites can then opt-in to using it by including a X-UA-Compatible meta tag. Seems to be aimed at corporate networks which mandate IE for badly written intranet applications—they can roll this out without retraining users to use another browser or breaking their existing in house apps.
2008
The story behind Google Chrome. Superbly researched by Niall Kennedy—a detailed overview of the staff and acquisitions that went in to Google Chrome.
The greatest coup Microsoft pulled with Internet Explorer was putting the word "Internet" in its name. It sits there, on the desktop of every new Windows computer, and it says "Internet". So you click it. [...] What better way to beat a browser with the word "Internet" in its name - a browser that seemingly can't be beat no matter how hard we try - than the Internet Company itself making a browser?
V8 Design Elements. High level design details of Google’s V8 JavaScript engine, including how it uses “hidden classes” to optimise object property lookups and a bit of information on the machine code generation and garbage collection.
Chromium. Google Chrome is out! Here’s the open source project, including the code for the new V8 JavaScript virtual machine.
Google Chrome, the comic book (via) Google have finally announced a browser project, though it’s currently vapourware (or rather comicware), existing only as a Scott McCloud comic. Still, it looks fascinating—entirely open source, WebKit with a brand new JavaScript VM, every tab running in a separate process for smarter memory usage and some new UI concepts and anti-pishing measures thrown in as well.