47 posts tagged “nodejs”
2024
Using Rust in non-Rust servers to improve performance (via) Deep dive into different strategies for optimizing part of a web server application - in this case written in Node.js, but the same strategies should work for Python as well - by integrating with Rust in different ways.
The example app renders QR codes, initially using the pure JavaScript qrcode package. That ran at 1,464 req/sec, but switching it to calling a tiny Rust CLI wrapper around the qrcode crate using Node.js spawn() increased that to 2,572 req/sec.
This is yet another reminder to me that I need to get over my cgi-bin era bias that says that shelling out to another process during a web request is a bad idea. It turns out modern computers can quite happily spawn and terminate 2,500+ processes a second!
The article optimizes further first through a Rust library compiled to WebAssembly (2,978 req/sec) and then through a Rust function exposed to Node.js as a native library (5,490 req/sec), then finishes with a full Rust rewrite of the server that replaces Node.js entirely, running at 7,212 req/sec.
Full source code to accompany the article is available in the using-rust-in-non-rust-servers repository.
Announcing Deno 2. The big focus of Deno 2 is compatibility with the existing Node.js and npm ecosystem:
Deno 2 takes all of the features developers love about Deno 1.x — zero-config, all-in-one toolchain for JavaScript and TypeScript development, web standard API support, secure by default — and makes it fully backwards compatible with Node and npm (in ESM).
The npm support is documented here. You can write a script like this:
import * as emoji from "npm:node-emoji";
console.log(emoji.emojify(`:sauropod: :heart: npm`));And when you run it Deno will automatically fetch and cache the required dependencies:
deno run main.js
Another new feature that caught my eye was this:
deno jupyternow supports outputting images, graphs, and HTML
Deno has apparently shipped with a Jupyter notebook kernel for a while, and it's had a major upgrade in this release.
Here's Ryan Dahl's demo of the new notebook support in his Deno 2 release video.
I tried this out myself, and it's really neat. First you need to install the kernel:
deno juptyer --install
I was curious to find out what this actually did, so I dug around in the code and then further in the Rust runtimed dependency. It turns out installing Jupyter kernels, at least on macOS, involves creating a directory in ~/Library/Jupyter/kernels/deno and writing a kernel.json file containing the following:
{
"argv": [
"/opt/homebrew/bin/deno",
"jupyter",
"--kernel",
"--conn",
"{connection_file}"
],
"display_name": "Deno",
"language": "typescript"
}That file is picked up by any Jupyter servers running on your machine, and tells them to run deno jupyter --kernel ... to start a kernel.
I started Jupyter like this:
jupyter-notebook /tmp
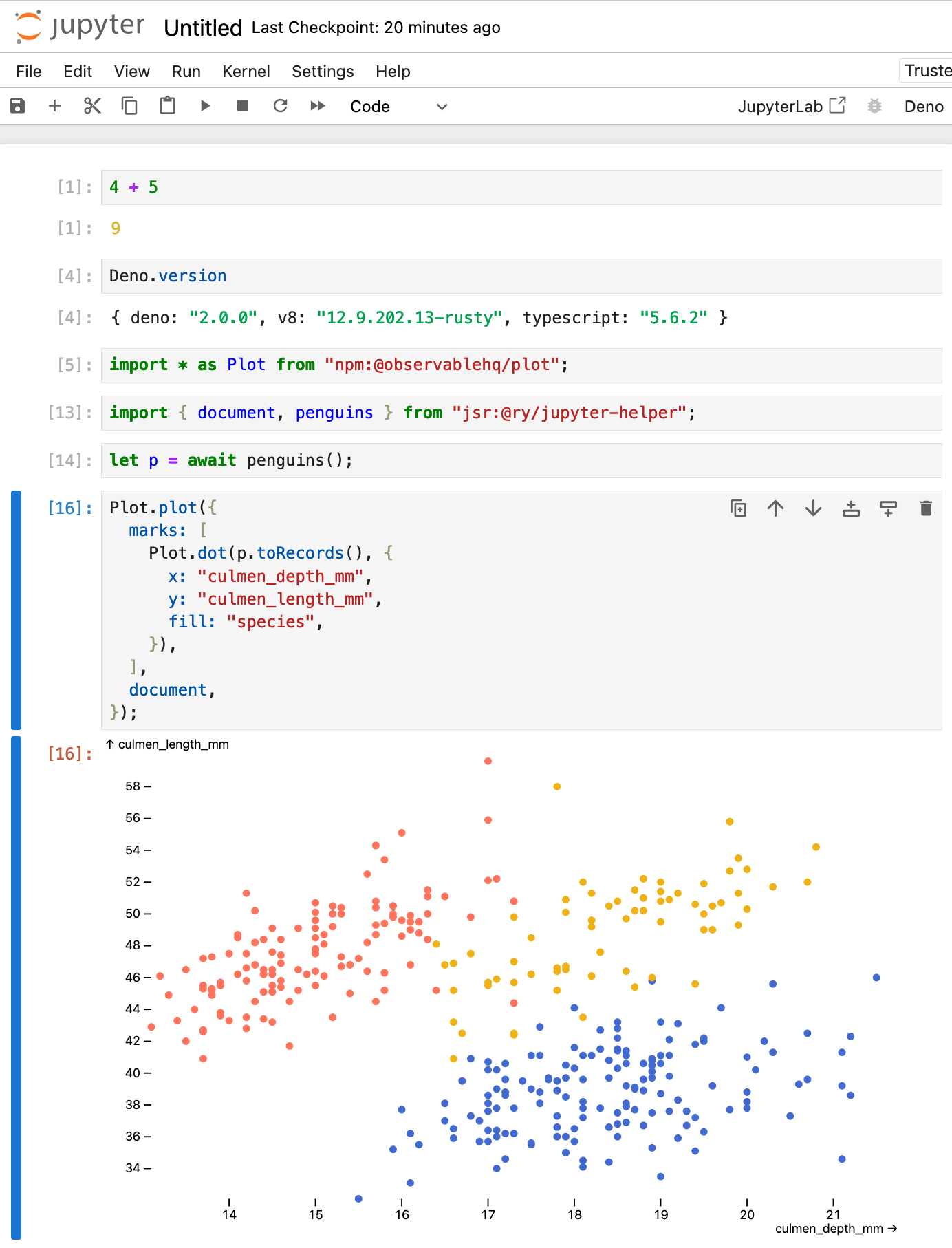
Then started a new notebook, selected the Deno kernel and it worked as advertised:

import * as Plot from "npm:@observablehq/plot";
import { document, penguins } from "jsr:@ry/jupyter-helper";
let p = await penguins();
Plot.plot({
marks: [
Plot.dot(p.toRecords(), {
x: "culmen_depth_mm",
y: "culmen_length_mm",
fill: "species",
}),
],
document,
});openai/openai-realtime-console. I got this OpenAI demo repository working today - it's an extremely easy way to get started playing around with the new Realtime voice API they announced at DevDay last week:
cd /tmp
git clone https://github.com/openai/openai-realtime-console
cd openai-realtime-console
npm i
npm start
That starts a localhost:3000 server running the demo React application. It asks for an API key, you paste one in and you can start talking to the web page.
The demo handles voice input, voice output and basic tool support - it has a tool that can show you the weather anywhere in the world, including panning a map to that location. I tried adding a show_map() tool so I could pan to a location just by saying "Show me a map of the capital of Morocco" - all it took was editing the src/pages/ConsolePage.tsx file and hitting save, then refreshing the page in my browser to pick up the new function.
Be warned, it can be quite expensive to play around with. I was testing the application intermittently for only about 15 minutes and racked up $3.87 in API charges.
The first four Val Town runtimes
(via)
Val Town solves one of my favourite technical problems: how to run untrusted code in a safe sandbox. They're on their fourth iteration of this now, currently using a Node.js application that launches Deno sub-processes using the node-deno-vm npm package and runs code in those, taking advantage of the Deno sandboxing mechanism and terminating processes that take too long in order to protect against while(true) style attacks.
2021
A framework for building Open Graph images. GitHub’s new social preview images are generated by a Node.js script that fetches data from their GraphQL API, generates an HTML version of the card and then grabs a PNG snapshot of it using Puppeteer. It takes an average of 280ms to serve an image and generates around 2 million unique images a day. Interestingly, they found that bumping the available RAM from 512MB up to 513MB had a big effect on performance, because Chromium detects devices on 512MB or less and switches some processes from parallel to sequential.
2020
Deno 1.0. Deno is a new take on server-side JavaScript from a team lead by Ryan Dahl, who originally created Node.js. It’s built using Rust and crammed with fascinating ideas—like the ability to import code directly from a URL.
2018
elasticsearch-dump. Neat open source utility by TaskRabbit for importing and exporting data in bulk from Elasticsearch. It can copy data from one Elasticsearch cluster directly to another or to an intermediary file, making it a swiss-army knife for migrating data around. I successfully used the “docker run” incantation to execute it without needing to worry about having the correct version of Node.js installed.
github-trending-repos (via) This is a really clever hack: Vitaliy Potapov built a system for subscribing to a weekly digest of trending GitHub repos in your favourite languages entirely on top of the existing GitHub issues notification system. Find the issue for your particular language and hit “subscribe” and you’ll get an email (or push notification depending on how you get your issue notifications) once a week with the latest trends. The implementation is a 220 line Node.js script which runs on a daily and weekly schedule using Circle CI, so Vitaliy doesn’t even have to host or pay for any of the underlying infrastructure. It’s brilliant.
Building a Full-Text Search App Using Docker and Elasticsearch. Deep, comprehensive tutorial from Patrick Triest showing how to use docker-compose to run three containers (Node API, nginx static content, elasticsearch) and then use that to build a neat Vue.js web search UI against 100 books from Project Gutenberg.
2017
now-ab. Intriguing example of a Zeit Now microservice: now-ab is a Node.js HTTP proxy which proxies through to one of two or more other Now-deployed applications based on a cookie. If you don’t have the cookie, it picks a backend at random and sets the cookie. Admittedly this is the easiest part of implementing A/B testing (the hard part is the analytics: tracking exposures and conversions) but as an example of a microservice architectural pattern this is fascinating.
ZEIT – 6x Faster Now Uploads with HTTP/2 (via) Fantastic optimization write-up by Pranay Prakash. The Now deployment tool works by computing a hash for every local file in a project, then uploading just the ones that are missing. Pranay switched to uploading over HTTP/2 using the fetch-h2 library and got a 6x speedup for larger projects.
Live htop. Neat, simplest-thing-that-could-possibly-work implementation of a tool that continually pipes the output of the htop command to a browser over a WebSocket. The htopgen.sh scripts loops every 2 seconds, runs htop, pipes it through a utility to convert the output to HTML and writes that to a file. Then the server.js Node.js script watches for changes to that file and pipes the entire file contents to the browser via socket.io. The index.html page in the browser subscribes to the WebSocket and updates the entire page using innerHTML every time it receives an event.
Carbon (via) Beautiful little tool that you can paste source code into to generate an image of that code with syntax highlighting applied, ready to be tweeted or shared anywhere that lets you share an image. Built in Node and next.js, with image generation handled client-side by the dom-to-image JavaScript library which loads HTML into a SVG foreignObject (sadly not yet supported by Safari) and uses that to populate a canvas and produce a PNG.
2014
How does one decide which Javascript framework (e.g. Node, Backbone, Angular) to use on any given project?
If you are just learning JavaScript, I suggest trying to work without any frameworks or libraries at all. Starting with something like Angular will make it much harder for you to learn the core language and browser APIs.
[... 137 words]In simple terms, what is node.js?
It’s server-side programming, like PHP. The language you write the server-side code in is JavaScript (specifically the JavaScript version supported by Google’s V8 JavaScript engine, which was originally written for the Chrome web browser).
[... 46 words]Does Go have an equivalent node.js’s NPM?
Sort of. Go ships with a command that can download and compile a dependency for your project ("go get github.com/russross/blackfriday") but it doesn’t have a solution for library versioning yet (as far as I can tell).
[... 62 words]2013
What is currently the best technology stack for web scraping?
PhantomJS combined with CasperJS is pretty fantastic—it runs a full, headless copy of a Webkit browser so it can operate against a real DOM, execute JavaScript properly, even grab full rendered screenshots of areas of the page but is still easy to automate.
Should a beginner to web development start out with Node.Js?
Maybe. One of the things I like about Node.js is that the raw abstraction it provides over HTTP is much closer to how the actual protocol works than the abstractions provided many of the more widely used frameworks such as PHP, Django or Rails. That might actually make it an effective learning tool—I’d be interested in hearing from some web developers who learnt Node.js as their first server-side technology.
[... 87 words]How do I choose between asynchronous web frameworks? My tech group is fairly language agnostic and we’re trying to standardize on some technologies.
Since they are all pretty close to each other and it sounds like your tech group’s skills would support any of them, I would suggest having your tram build a simple prototype in all three so you can compare them for your own particular team and situation.
[... 76 words]What are the design mistakes in the Meteor framework?
Treating the non-JavaScript case as unimportant.
[... 21 words]How do I get started with node.js?
You don’t run Node.js in a script tag on your website. Node is a technology for writing servers in JavaScript—you can think of it as a replacement/alternative for PHP, Python, Ruby, ASP.NET etc.
[... 58 words]2012
What are the differences between node.js and websockets?
This is like asking “what’s the difference between PHP and HTTP”. Node.js is a technology framework you write code in. WebSockets is a protocol which can be implemented using a technology framework. You can use Node.js to implement the server-side aspect of WebSockets.
[... 57 words]How difficult is to to learn a language framework, like node.js?
The answer varies enormously depending on the language and the framework. Some frameworks are very easy to pick up, others are harder.
[... 162 words]What are the biggest sites/web applications that are using the Node.js framework?
I imagine LinkedIn are one of the largest now—they use Node.js for the back-end of their mobile and tablet apps.
[... 40 words]What server do I need to handle 1000+ users simultaneously while they can post messages, upload pictures, and other similar stuff on a website based on PHP and mySQL?
You don’t need to handle 1,000 users simultaneously: you need to build something and ship it and start the process of discovering what you can build that will attract that many users. Seriously: don’t even start worrying about that kind of scale until you know you’re going to need it.
[... 138 words]How does Linkedin use Node.js?
They use it for the backed for their mobile app. Here’s an article with more information: http://venturebeat.com/2011/08/1...
[... 29 words]2011
What are the best practices in Node.js to communicate with an existing Java backend?
Node speaks HTTP extremely well, and using HTTP means you can do things like put an HTTP load balancer or cache (such as varnish) between Node and your Java application server at a later date.
[... 55 words]Does Quora use node.js?
Quora use their own event-based Python web framework which they’ve talked about quite a bit, called LiveNode. I believe it’s based on Tornado, the open source Python evented framework/appserver that was open sourced by Facebook after they acquired FriendFeed.
[... 49 words]Is Node.js a strong platform to use to build a RESTful API platform?
Yes. It’s very, very good at speaking HTTP.
[... 27 words]