231 posts tagged “css”
2022
Supporting logical properties. A frustrating reminder from Jeremy Keith that Safari is not an evergreen browser: older iOS devices (1st gen iPad Air for example) get stuck on the last iOS version that supports them, which also sticks them with an old version of Safari, which means they will never get support for newer CSS properties such as inline-start and block-end. Jeremy shows how to use the @supports rule to hide this new syntax from those older browsers.
Shoelace (via) Saw this for the first time today: it’s a relatively new library of framework-agnostic Web Components, built on lit-html and covering a huge array of common functionality: buttons and sliders and dialogs and drawer interfaces and dropdown menus and so on. The design is very clean, the documentation is superb—and it looks like you can cherry pick just the components you are using for a pretty lean addition to your page weight. So refreshing to see libraries like this that really take advantage of modern web standards.
viewport-preview (via) I built a tiny tool which lets you preview a URL in a bunch of different common browser viewport widths, using iframes.
Bringing page transitions to the web (via) Jake Archibald’s 13 minute Google I/O talk demonstrating the page transitions API that’s now available in Chrome Canary. This is a fascinating piece of API design—it works by effectively creating a static image screenshot of the before and after states of the transition, then letting you define CSS animations that animate a transition between the two static images. By default the screenshot encompasses the full viewport, but you can instead define multiple elements within the page and apply separate transitions to them. It’s only available for SPAs right now but the final design should include support for multi-page applications as well—which means transitions with no JavaScript needed at all!
Defensive CSS (via) Fantastic new site by Ahmad Shadeed describing in detail CSS patterns which can help build layouts that adapt well to unexpected content—things like overly long titles or strange aspect ratio images, common when you are designing against UGC.
Announcing Parcel CSS: A new CSS parser, compiler, and minifier written in Rust! An interesting thing about tools like this being written in Rust is that since the Rust-to-WASM pipeline is well trodden at this point, the live demo that this announcement links to runs entirely in the browser.
2021
The World of CSS Transforms. Comprehensive, clearly explained tutorial on CSS transforms by Josh W. Comeau, with some very neat interactive demos. I hadn’t understood how useful it is that the translate() transform treats percentages as applying to the dimensions of the element being transformed, not its parent. This means you can use expressions like transform: translateX(calc(100% + 4px)); to shift an element by its entire width plus a few more pixels.
APIs from CSS without JavaScript: the datasette-css-properties plugin
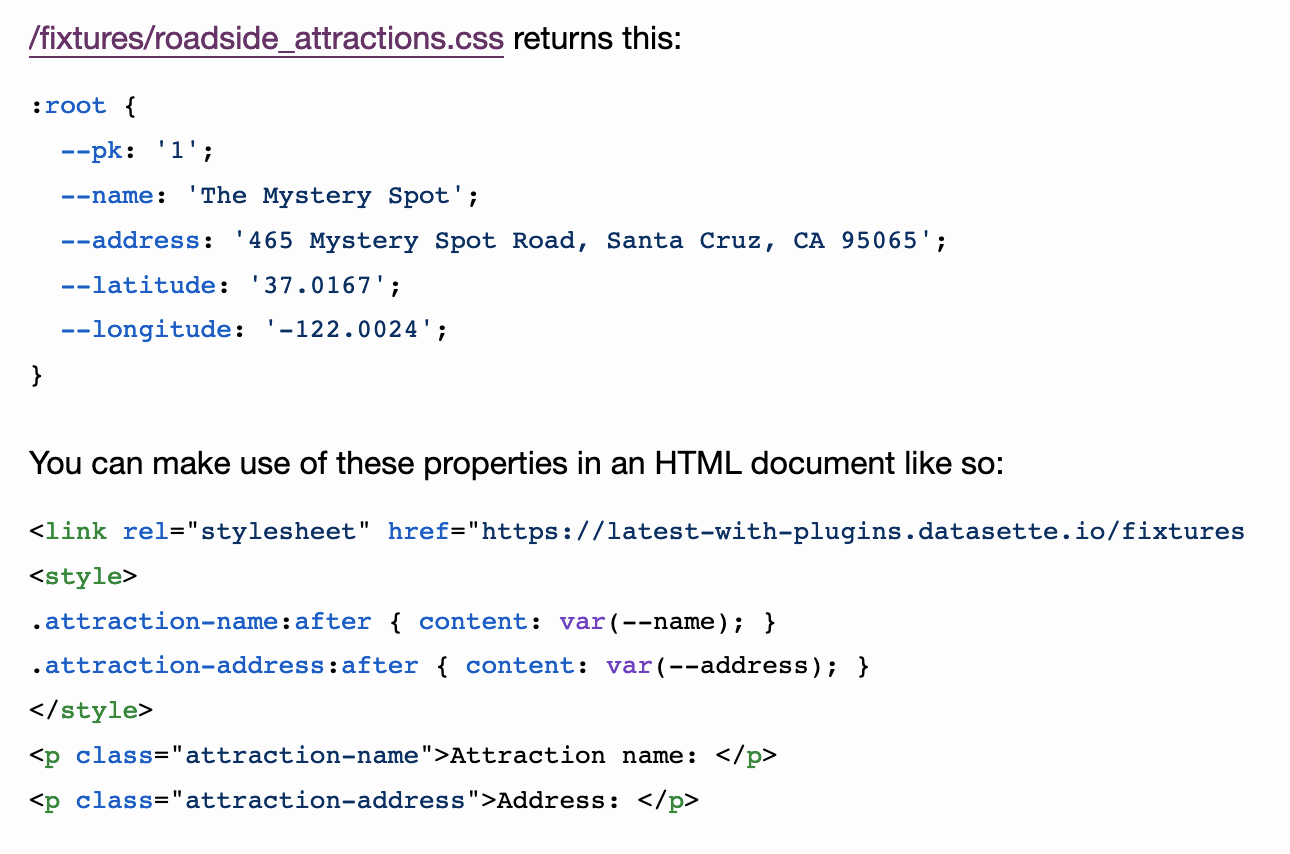
I built a new Datasette plugin called datasette-css-properties. It’s very, very weird—it adds a .css output extension to Datasette which outputs the result of a SQL query using CSS custom property format. This means you can display the results of database queries using pure CSS and HTML, no JavaScript required!
datasette-css-properties (via) My new Datasette plugin defines a “.css” output format which returns the data from the query as a valid CSS stylesheet defining custom properties for each returned column. This means you can build a page using just HTML and CSS that consumes API data from Datasette, no JavaScript required! Whether this is a good idea or not is left as an exercise for the reader.
Custom Properties as State.
Fascinating thought experiment by Chris Coyier: since CSS custom properties can be defined in an external stylesheet, we can APIs that return stylesheets defining dynamically server-side generated CSS values for things like time-of-day colour schemes or even strings that can be inserted using ::after { content: var(--my-property).
This gave me a very eccentric idea for a Datasette plugin...
brumm.af/shadows (via) I did not know this trick: by defining multiple box-shadow values as a comma separated list you can create much more finely tuned shadow effects. This tool by Philipp Brumm provides a very smart UI for designing shadows.
2020
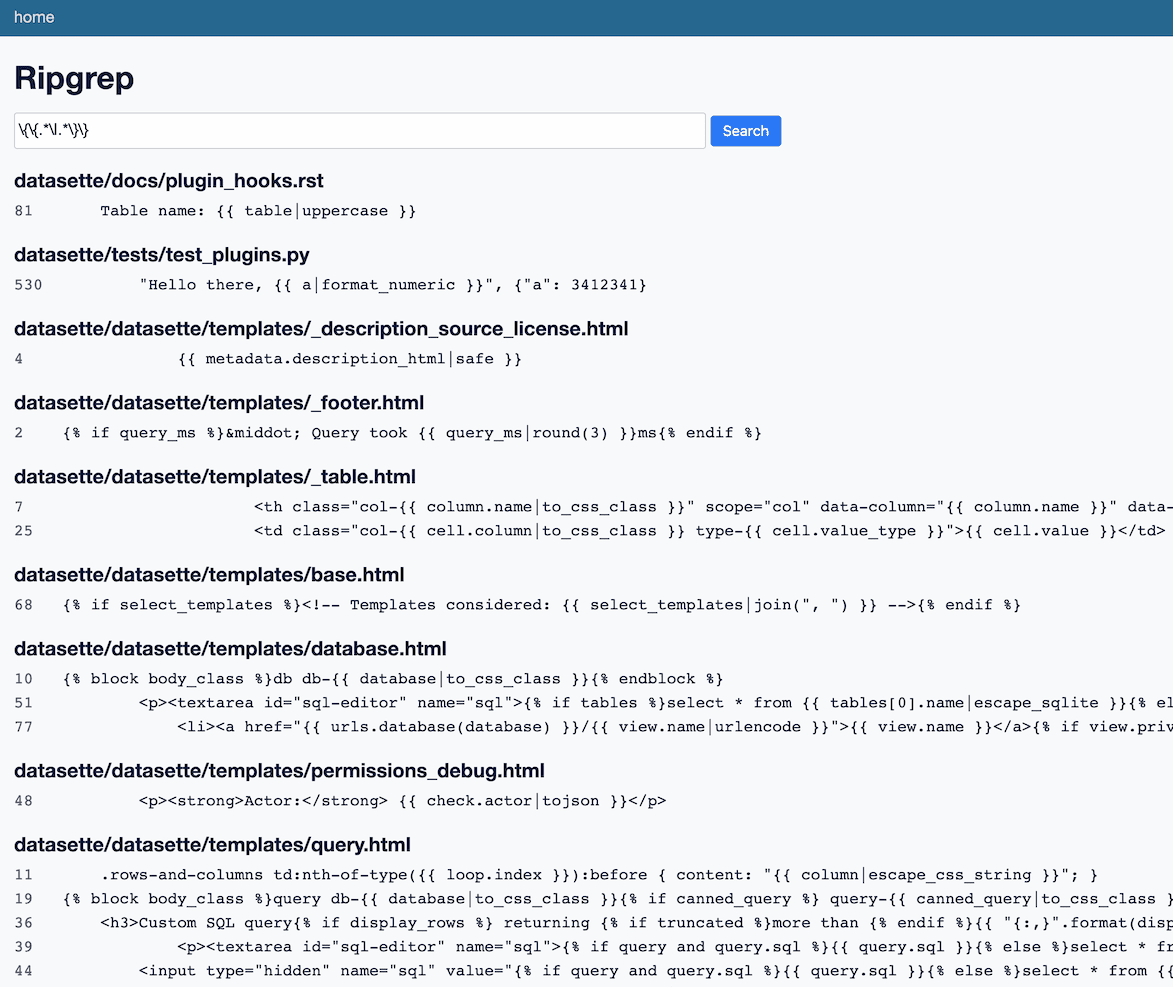
datasette-ripgrep: deploy a regular expression search engine for your source code
This week I built datasette-ripgrep—a web application for running regular expression searches against source code, built on top of the amazing ripgrep command-line tool.
[... 1,362 words]CoronaFaceImpact (via) Variable fonts are fonts that can be customized by passing in additional parameters, which is done in CSS using the font-variation-settings property. Here’s a variable font that shows multiple effects of Covid-19 lockdown on a bearded face, created by Friedrich Althausen.
The Cleanest Trick for Autogrowing Textareas (via) This is a very clever trick. Textarea content is mirrored into a data attribute using a JavaScript one-liner, then a visibility: hidden ::after element clones that content using content: attr(data-replicated-value). The hidden element exists in a CSS grid with the textarea which allows the textarea to resize within the grid when the hidden element increases its height.
This page is a truly naked, brutalist html quine. (via) I love it.
98.css (via) This is pretty beautiful: a CSS library that meticulously styles HTML form elements to look like the Windows 98 interface.
2019
How Do You Remove Unused CSS From a Site? (via) Chris Coyier takes an exhaustive look at the current set of tools for automatically removing unused CSS, and finds that there’s no magic bullet but you can get OK results if you use them carefully.
Everyone is angry about CSS again. I’m not even going to try to summarize the arguments. However it always seems to boil down to the fact that CSS is simultaneously too easy to bother with, yet so hard it needs to be wrapped up in a ball of JavaScript in case it scares the horses.
2018
The current linkedin.com homepage clocks in at 1.9MB of CSS (156KB compressed). After re-building a fully-functional version of the homepage with CSS Blocks, we were able to serve the same page with just 38KB of CSS. To be clear: that's the uncompressed size. After compression, that CSS file weighed in at less than 9KB!
Responsive Components: a Solution to the Container Queries Problem (via) Philip Walton uses Chrome’s new ResizeObserver API (best described as document.onresize for elements, currently a W3C Editor’s Draft, not yet supported by other browsers) to implement a media-query style mechanism for applying CSS based on the size of the parent container. This is really clever. In the absence of ResizeObserver (which can be polyfilled) it can fall back to showing the narrowest design, which is probably best for mobile anyway. Desktop browsers are better equipped to run the polyfill.
2017
Frontend in 2017: The important parts. Keeping track of developments in the frontend and JavaScript community is pretty much a full time job here days, so I found this summary of trends and developments over 2017 very useful for trying to catch up.
Datasette: Ability to customize presentation of specific columns in HTML view.
Still a work in progress, but Datasette master now allows you to inject links to one or more additional CSS and JavaScript resources (optionally with SRI hashes) which will be included on every page. Each template also
now provides CSS classes on the body element derived from the current database and table names to provide hooks for custom styling. Next up: custom template support.
CSS element() function (via) Vincent De Oliveira explores the CSS element function (2 years ago), which sadly is still only supported by Firefox. It lets you render any HTML element as a CSS background image, enabling folding effects, animated backgrounds, live previews and more.
What’s New In DevTools (Chrome 62). Some really neat stuff. Highlights include top-level “await” support in the console, the ability to take screenshots of specific HTML nodes, CSS grid highlighting and the ability to drop a .HAR file onto the network panel in order to view it as a waterfall.
2013
What are some ways that brought your proficiency of CSS to another level?
An exercise I found useful when I first learned CSS was to implement CSS versions of the designs of popular sites. This was back when most sites still used tables for layout.
[... 76 words]Wrapping block elements in anchor tags? I know this wasn’t valid markup in HTML4 but has this changed or is the only option through JS?
This is a new thing in HTML5: “Block-level” links in HTML5
[... 43 words]Is there an alternative to media queries for responsive design?
Yes: use percentage measurements for your layout components. That way you can build a website that works on a much larger range of screen sizes. You can combine this approach with media queries—for example, you could specify that your site has a 25% wide navigation menu and a 75% wide content area on devices that are wider than 400px, but any smaller than that and it collapses to a single column layout with the menu hidden and accessible only through a menu bar icon.
[... 102 words]2012
Why weren’t the features of Sass originally built into CSS?
This is not a straight-forward issue: CSS has a very long, complicated history. A good starting point for understanding the reluctance of the CSS working group to add variables/constants etc to CSS is this essay by Bert Bos of the W3C (entitled Why “variables” in CSS are harmful) http://www.w3.org/People/Bos/CSS...
[... 66 words]How do you know the real size of a web page?
The Google Chrome developer tools can do this, on the Network tab. Take a look at the bottom blue bar (which says “5 requests | 29.49KB transferred”)
[... 51 words]2011
Visualizing WebKit’s hardware acceleration. Command line flags for launching Safari (and the iOS simulator) in a way that highlights areas of the screen that are being hardware accelerated—particularly useful if you are using the “-webkit-transform: translate3d(0,0,0)” trick.