13 items tagged “24-ways”
2019
Microbrowsers are Everywhere (via) Colin Bendell introduces a new-to-me term, “microbrowsers”, to describe the user-agents which hit websites to generate unfurled link previews in messenger apps. Twitter and Facebook first popularized them, but today you’re likely getting far more preview-generating traffic from chat clients such as iMessage, WhatsApp and Slack (which won’t execute script and ignore cookies, and hence won’t show up in Google Analytics). Lots of great tips here—one example: if you provide three og:image meta tags iMessage will render them as a collage.
2018
Fast Autocomplete Search for Your Website
Every website deserves a great search engine—but building a search engine can be a lot of work, and hosting it can quickly get expensive.
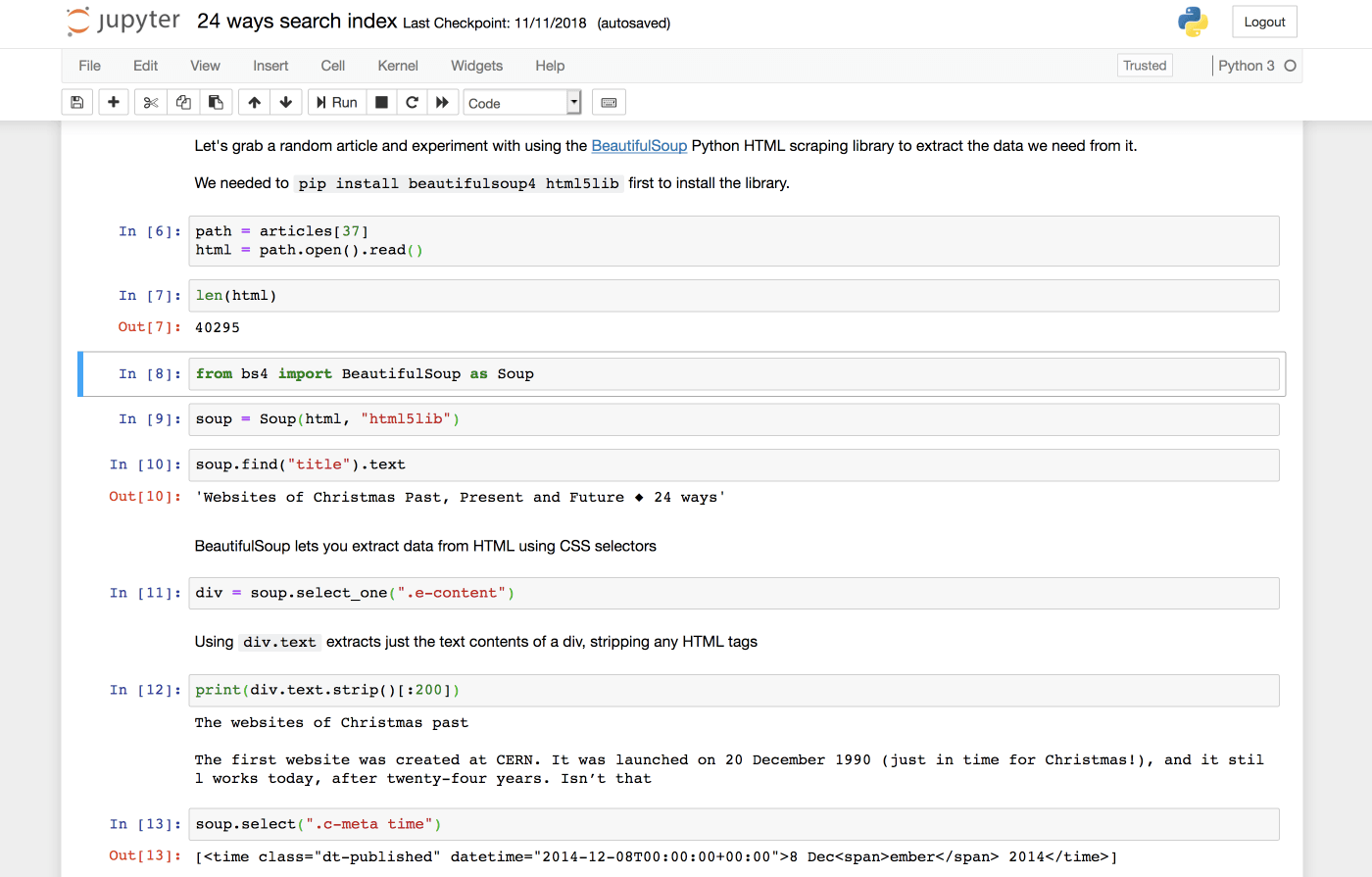
[... 4,159 words]Fast Autocomplete Search for Your Website (via) I wrote a tutorial for the 24 ways advent calendar on building fast autocomplete search for a website on top of Datasette and SQLite. I built the demo against 24 ways itself—I used wget to recursively fetch all 330 articles as HTML, then wrote code in a Jupyter notebook to extract the raw data from them (with BeautifulSoup) and load them into SQLite using my sqlite-utils Python library. I deployed the resulting database using Datasette, then wrote some vanilla JavaScript to implement autocomplete using fast SQL queries against the Datasette JSON API.
2009
Going Nuts with CSS Transitions. Nat’s article for this year’s 24ways—adding special effects to images using CSS rotation, box shadows and the magical -webkit-transition property.
2008
24 ways: User Styling. The web geek advent calendar is up and running again this year, with a striking new design.
Tracking Christmas Cheer with Google Charts. Brian Suda’s Google Charts tutorial on 24 ways has proved invaluable for figuring out how to handle grid lines and axis labels, both of which are pretty unintuitive (and not hugely helped by the official documentation).
2007
Unobtrusively Mapping Microformats with jQuery
Microformats are everywhere. You can’t shake an electronic stick these days without accidentally poking a microformat-enabled site, and many developers use microformats as a matter of course. And why not? After all, why invent your own class names when you can re-use pre-defined ones that give your site extra functionality for free?
[... 2,277 words]Unobtrusively Mapping Microformats with jQuery. My contribution to 24 ways: using Mapstraction to geocode hCards (extracted with jQuery) and plot them on a Google Map.
Back To The Future of Print. Nat’s contribution to 24 ways: a long needed update on the state of the art in print stylesheets.
JavaScript Internationalisation, explained by reindeer. “Santa even spooked Comet recently by talking about him as if he were some pushy web server.”
Transparent PNGs in Internet Explorer 6. 24ways kicks off again, with the first article introducing super-sleight, an updated script for getting transparent PNGs to work in IE6.
2005
Don’t be eval()
JavaScript is an interpreted language, and like so many of its peers it includes the all powerful eval() function. eval() takes a string and executes it as if it were regular JavaScript code. It’s incredibly powerful and incredibly easy to abuse in ways that make your code slower and harder to maintain. As a general rule, if you’re using eval() there’s probably something wrong with your design.
Have a webby Christmas
Sadly there’s no Perl Advent Calendar this year, but the slack has been picked up by Drew McLellan’s 24 ways to impress your friends—a neat web development tip every day until Christmas.
[... 81 words]