17 posts tagged “3d”
2025
Pelican on a Bike—Raytracer Edition (via) beetle_b ran this prompt against a bunch of recent LLMs:
Write a POV-Ray file that shows a pelican riding on a bicycle.
This turns out to be a harder challenge than SVG, presumably because there are less examples of POV-Ray in the training data:
Most produced a script that failed to parse. I would paste the error back into the chat and let it attempt a fix.
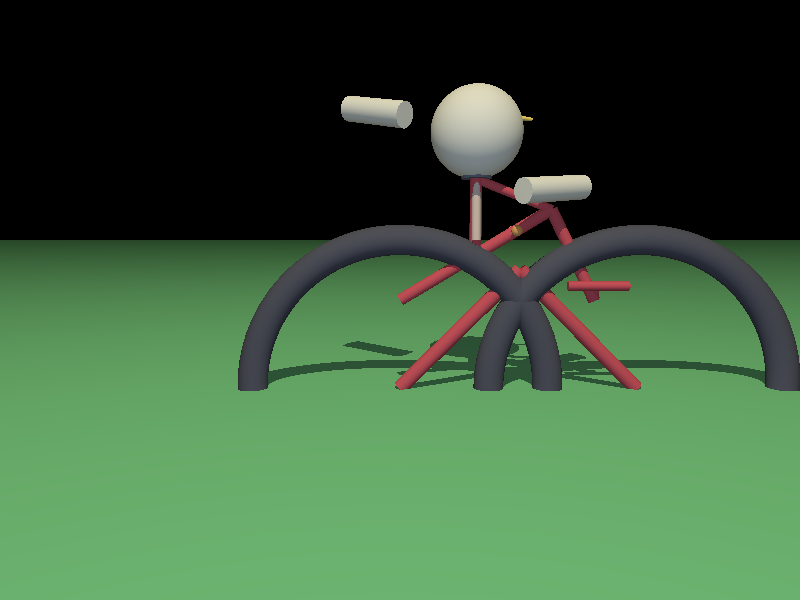
The results are really fun though! A lot of them end up accompanied by a weird floating egg for some reason - here's Claude Opus 4:

I think the best result came from GPT-5 - again with the floating egg though!

I decided to try this on the new gpt-5-codex-mini, using the trick I described yesterday. Here's the code it wrote.
./target/debug/codex prompt -m gpt-5-codex-mini \
"Write a POV-Ray file that shows a pelican riding on a bicycle."
It turns out you can render POV files on macOS like this:
brew install povray
povray demo.pov # produces demo.png
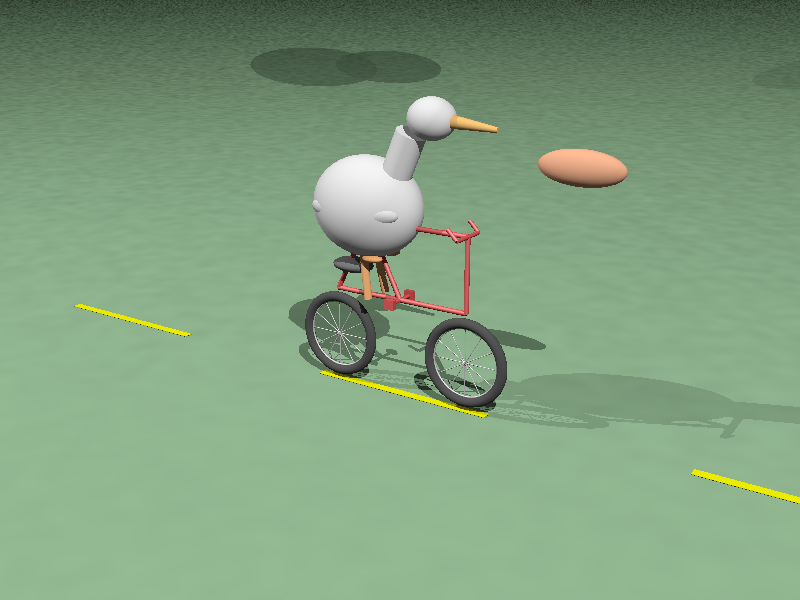
The code GPT-5 Codex Mini created didn't quite work, so I round-tripped it through Sonnet 4.5 via Claude Code a couple of times - transcript here. Once it had fixed the errors I got this:

That's significantly worse than the one beetle_b got from GPT-5 Mini!
2024
<model-viewer> Web Component by Google (via) I learned about this Web Component from Claude when looking for options to render a .glb file on a web page. It's very pleasant to use:
<model-viewer style="width: 100%; height: 200px"
src="https://static.simonwillison.net/static/cors-allow/2024/a-pelican-riding-a-bicycle.glb"
camera-controls="1" auto-rotate="1"
></model-viewer>
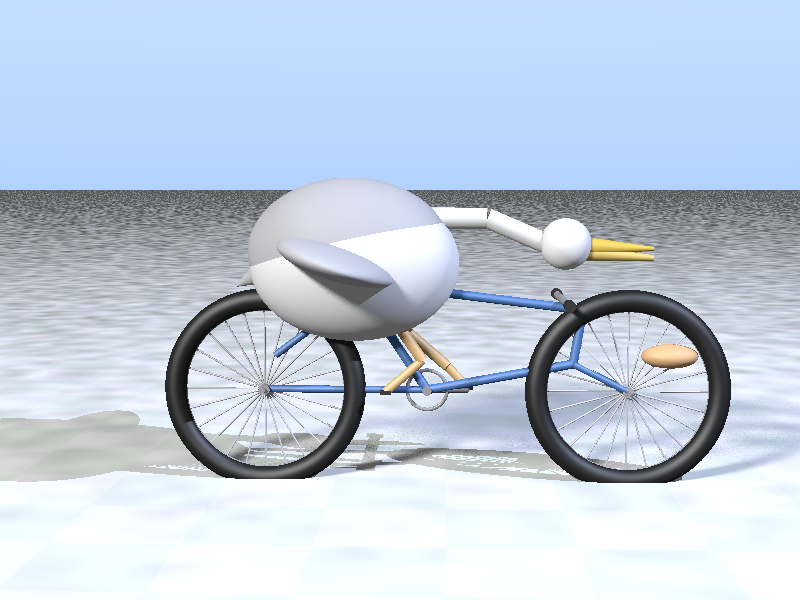
Here it is showing a 3D pelican on a bicycle I created while trying out BlenderGPT, a new prompt-driven 3D asset creating tool (my prompt was "a pelican riding a bicycle"). There's a comment from BlenderGPT's creator on Hacker News explaining that it's currently using Microsoft's TRELLIS model.
Tree.js interactive demo
(via)
Daniel Greenheck's interactive demo of his procedural tree generator (as in vegetation) built with Three.js. This is really fun to play with - there are 30+ tunable parameters and you can export your tree as a .glb file for import into tools like Blender or Unity.
2023
3D Gaussian Splatting—Why Graphics Will Never Be The Same (via) Gaussian splatting is an intriguing new approach to 3D computer graphics that’s getting a lot of buzz at the moment. This 2m11s YouTube video is the best condensed explanation I’ve seen of the key idea.
Write shaders for the Vegas sphere (via) Alexandre Devaux built this phenomenal three.js / WebGL demo, which displays a rotating flyover of the Vegas Sphere and lets you directly edit shader code to render your own animations on it and see what they would look like. The via Hacker News thread includes dozens of examples of scripts you can paste in.
2022
three.js examples: webgl_postprocessing_pixel (via) Neat new example for three.js that uses a pixel-shader postprocessor to apply an isometric pixel-art feel to a 3D scene.
2019
Zdog (via) Well this is absolutely delightful: Zdog is a pseudo-3D engine for canvas and SVG that outputs 3D models rendered as super-stylish flat shapes. It’s hard to describe with words—go play with the demos!
2010
Lou’s Pseudo 3d Page. Spectacularly detailed exploration of the road graphics used in racing games prior to true 3D. This is a potential gold mine for anyone looking for a fun project to try out with canvas. Bonus points for comet integration—I’m still looking forward to the first real-time multiplayer game in the browser using comet and canvas.
2009
Building Rome in a Day (via) “The first system capable of city-scale reconstruction from unstructured photo collections”—computer vision techniques used to construct 3D models of cities using 10s of thousands of photos from Flickr. Reminiscent of Microsoft PhotoSynth.
And Now For Something Entire... Oooh! Shiny! Alex Russell on O3D, the new 3D browser plugin from Google that makes OpenGL accessible to JavaScript (and embeds V8 so performance won’t suck even on slower browsers).
2008
Antisocial. Matt Westcott (a.k.a. Gasman) provides some technical background to his awesome Antisocial 3D canvas demo.
Antisocial: a Javascript demo by Gasman. The demo is cool (3D on top of canvas); the “demotool” editor is simply amazing.
2007
Johnny Chung Lee: Projects Wii. Awe-inspiring hardware hacks built on top of the Wiimote, including a dirt cheap interactive whiteboard and a head tracking system that turns a normal display in to a 3D VR environment.
Taking the canvas to another dimension. Opera have finally released a test version with support for a opera-3d canvas context—Windows only for the moment, but Mac and Linux versions are promised “soon”.
gSculpt. Powerful open source modelling software, written in Python and demonstrated (to much applause) as the last lightning talk of EuroPython 2007.
Poly9 FreeEarth (via) Seriously sexy embedable 3D Flash globe, with a JavaScript API.
Ajax3d Demo. Really impressive Virus clone, using the canvas element.