Saturday, 25th January 2025
OpenAI Canvas gets a huge upgrade. Canvas is the ChatGPT feature where ChatGPT can open up a shared editing environment and collaborate with the user on creating a document or piece of code. Today it got a very significant upgrade, which as far as I can tell was announced exclusively by tweet:
Canvas update: today we’re rolling out a few highly-requested updates to canvas in ChatGPT.
✅ Canvas now works with OpenAI o1—Select o1 from the model picker and use the toolbox icon or the “/canvas” command
✅ Canvas can render HTML & React code
Here's a follow-up tweet with a video demo.
Talk about burying the lede! The ability to render HTML leapfrogs Canvas into being a direct competitor to Claude Artifacts, previously Anthropic's single most valuable exclusive consumer-facing feature.
Also similar to Artifacts: the HTML rendering feature in Canvas is almost entirely undocumented. It appears to be able to import additional libraries from a CDN - but which libraries? There's clearly some kind of optional build step used to compile React JSX to working code, but the details are opaque.
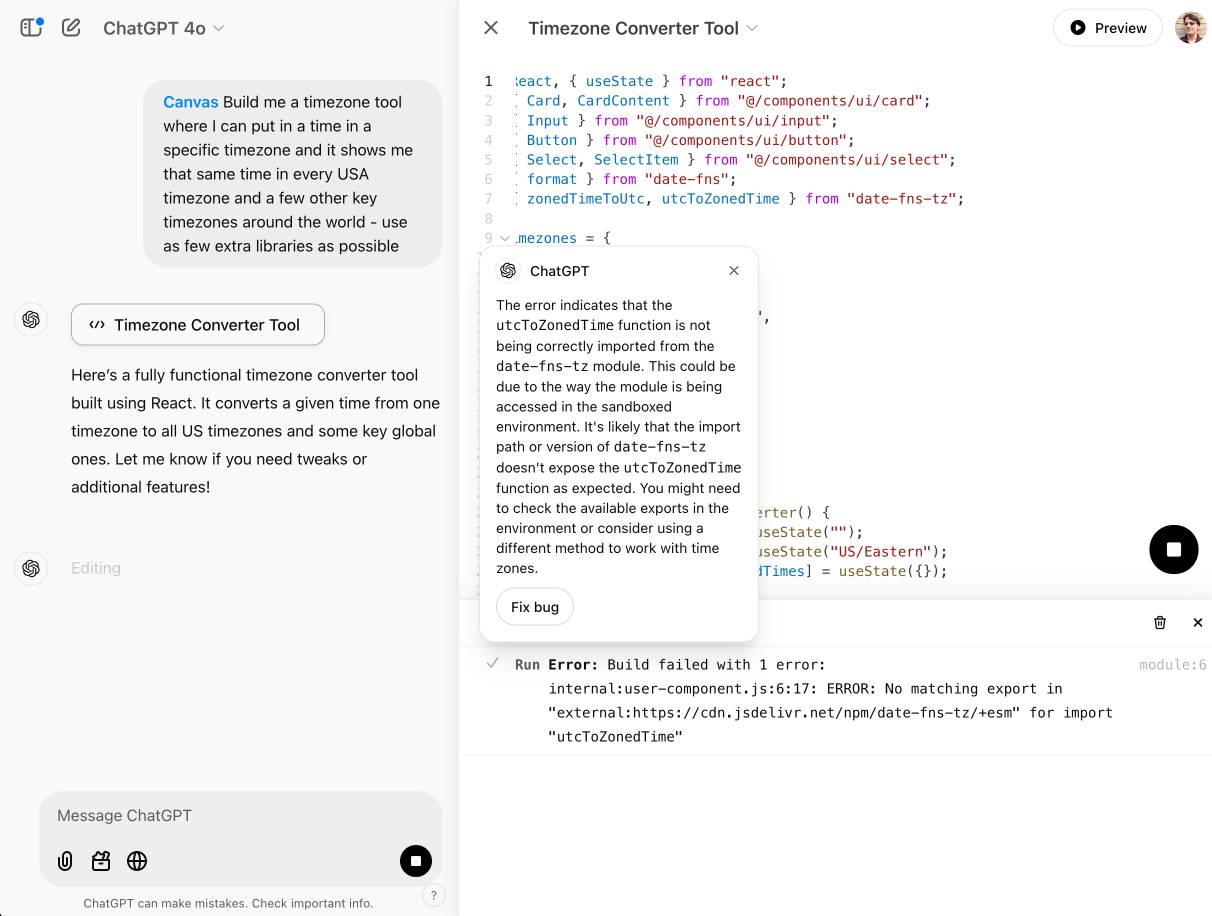
I got an error message, Build failed with 1 error: internal:user-component.js:10:17: ERROR: Expected "}" but found ":" - which I couldn't figure out how to fix, and neither could the Canvas "fix this bug" helper feature.
At the moment I'm finding I hit errors on almost everything I try with it:

This feature has so much potential. I use Artifacts on an almost daily basis to build useful interactive tools on demand to solve small problems for me - but it took quite some work for me to find the edges of that tool and figure out how best to apply it.
A WebAssembly compiler that fits in a tweet (via) Here's that compiler:
let c=(b,l)=>WebAssembly.instantiate(new Int8Array(
[,97,115,109,1,,,,1,5,1,96,,1,127,3,2,1,,7,4,1,,,,10,
l=(b=b.split .flatMap(t=>t>-1?[65,t]:107+'-*/'.indexOf(t)))
.length+4,1,l-2,,...b,11]))
This article then does a great job of de-obfuscating that code, and uses it to explain a whole bunch of interesting concepts about how WebAssembly actually works.