Phoenix.new – The Remote AI Runtime for Phoenix (via) Fascinating new entrant into the AI-assisted-programming / coding-agents space by Fly.io.
Phoenix is an open source web framework for Elixir, the Ruby-like language that compiles to Erlang's BEAM bytecode and runs on top of the highly concurrent Erlang runtime. The signature feature is Phoenix LiveView, a toolkit for building realtime interfaces through streaming diffs to server-side HTML over a WebSocket connection.
Phoenix was created by Chris McCord 11 years ago, and Chris joined hosting company Fly nearly four years ago. Phoenix.new is his latest project.
Phoenix LiveView is a really great fit for Fly's distributed infrastructure. Fly co-founder Kurt Mackey wrote about that in April 2021, before they had hired Chris, describing how LiveView benefits from low latency by "moving app processes close to users" - something Fly has been designed to help with from the start.
There's one major challenge though: Elixir is still a very niche programming language, which means the number of people out there who are ready to spin up a new Phoenix app has always been artificially limited.
Fly's solution? Get LLMs to shave that learning curve down to almost nothing.
Phoenix.new is an example of a prompt-driven application development platform. You describe what you want to build, then watch as an LLM-powered coding agent writes, tests and iterates on code to help achieve that goal.
One of the most important problems to solve with coding agents is to give them a robust sandbox where they can run code without breaking things outside of that space. Fly, at their heart, are a sandboxing company - their Fly Machines product makes it trivial to spin up a new sandboxed VM in just a few seconds. I'm building Datasette Cloud on Fly for exactly that reason.
I tried out Phoenix.new with the following starter prompt:
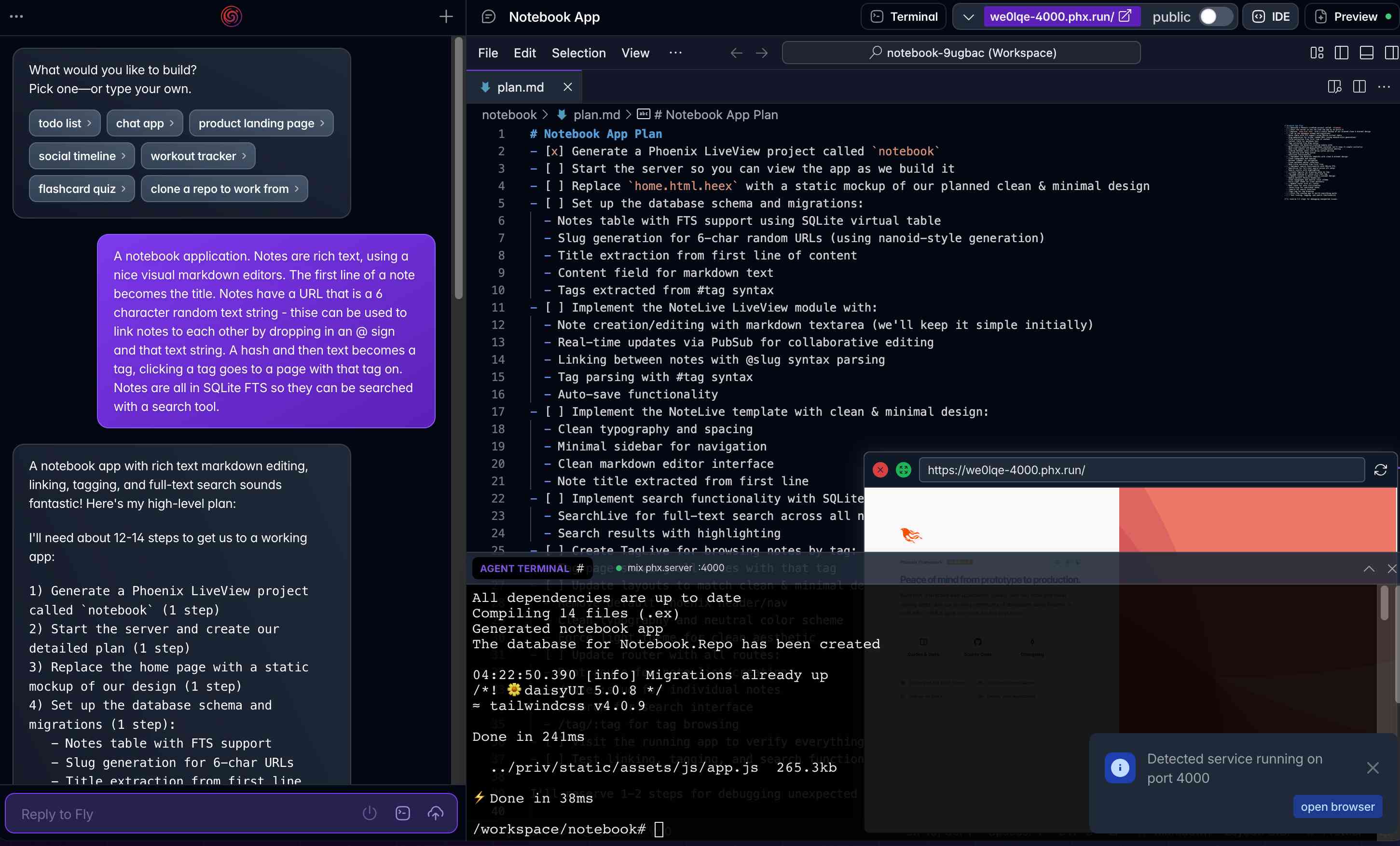
A notebook application. Notes are rich text, using a nice visual markdown editors. The first line of a note becomes the title. Notes have a URL that is a 6 character random text string - thise can be used to link notes to each other by dropping in an @ sign and that text string. A hash and then text becomes a tag, clicking a tag goes to a page with that tag on. Notes are all in SQLite FTS so they can be searched with a search tool.
Watching it work was fascinating. It provides a full IDE-style environment in the browser, running a dedicated container and with a forwarded port to allow you to interact with the application while it is being built.

It spun up a plan.md, planned out the approach and started working through the code. Most interestingly, it constantly tested the application it was building using some kind of testing tool that looked similar to my own shot-scraper. Here's an example of the output from that:
I can see the issue! The page is still showing the "Welcome to your Notebook" message instead of the form. Let me wait a moment for the JavaScript to execute and then check if the form appeared.
$ web http://localhost:4000 --js "setTimeout(() => { document.querySelector('button[phx-click=\"start_creating\"]').click(); }, 500); setTimeout(() => { console.log('Form visible?', !!document.querySelector('textarea')); console.log('Creating note state:', document.body.innerHTML.includes('Create New Note')); }, 2000);"
I'm used to coding agents that write and execute their own tests, but this is the most impressive example I've seen of a coding agent that actively interacts with and tests the live application while it is iterating on the code.
Most interestingly of all, since LiveView is a realtime framework, I could interact directly with the application at the same time as the machine was writing and testing it, seeing any changes it made instantly in my browser!
One of my favorite features is how Git integration works. Phoenix.new commits constantly as it works, and a menu option for "Clone X to your local computer" gives you a command that looks like this:
git clone "https://phoenix.new/git/WENQLj...big-random-string...VHFW/$RANDOM/notebook"
Run that locally to get a full copy of the repo! I ran the following to push it all to GitHub:
git remote add github https://github.com/simonw/phoenix-new-notebook.git
git push -u github main
You can see the code (and the commit history) in my simonw/phoenix-new-notebook repo.
Fly sponsor some of our work on Datasette Cloud, but this article is not sponsored content.
Recent articles
- Phoenix.new is Fly's entry into the prompt-driven app development space - 23rd June 2025
- Trying out the new Gemini 2.5 model family - 17th June 2025
- The lethal trifecta for AI agents: private data, untrusted content, and external communication - 16th June 2025