Weeknotes: Finally, an intro video for Datasette
14th February 2021
My big project this week was this Video introduction to Datasette and sqlite-utils. I recorded the video a few weeks ago in advance of FOSDEM, but this week I put together the annotated version. I’m really happy with it, and I’ve added it to the datasette.io homepage as a starting point for helping people understand the project.
Annotating the video
I’m not a huge watcher of video tutorials—I’m impatient and find myself watching them at double speed and still complaining that a text version would be more efficient. So when I publish my own videos I like to accompany them with a useful text version.
The format I’ve settled on—for this video and for others like Personal Data Warehouses: Reclaiming Your Data—is to use screenshots from the video accompanied by notes, links and code samples. Ideally you can read the text version without watching the video at all, but if you do watch the video the text version can provide extended annotations.
I created this one on macOS using the combination of QuickTime Player and Preview. If you hit Command+C while watching a video in QuickTime Player a PNG snapshot gets copied to your clipboard. Switch to Preview with Command+Tab and hit Command+N to create a new untitled document there containing the image.
I ran through the video creating snapshots of each interesting moment in this way, leaving 40+ open Preview documents called “Untitled”, “Untitled 2” and so on.
When I reached the end of the video I switched back to Preview and used Command+S to save each open document in turn, creating a folder full of images with names like “Untitled 2.png”. These were in the correct order.
I used the Finder “Rename 40 items...” right-click menu option to remove the Untitled prefix.
Then I optimized the PNGs using the tricks described in this TIL.
Next step: create the HTML. I have a template that I use for each “slide” which looks like this:
<div class="slide">
<img alt="" height="{height}" src="{filename}" width="{width}">
<div>
<p>Words</p>
</div>
</div>I constructed an Observable notebook which accepts a list of filenames (copied and pasted directly from the Finder) and turns them into a sequence of those HTML templates.
Having built out the HTML framework for the page, the last step was to go through and add the annotations. I did that by editing the HTML directly.
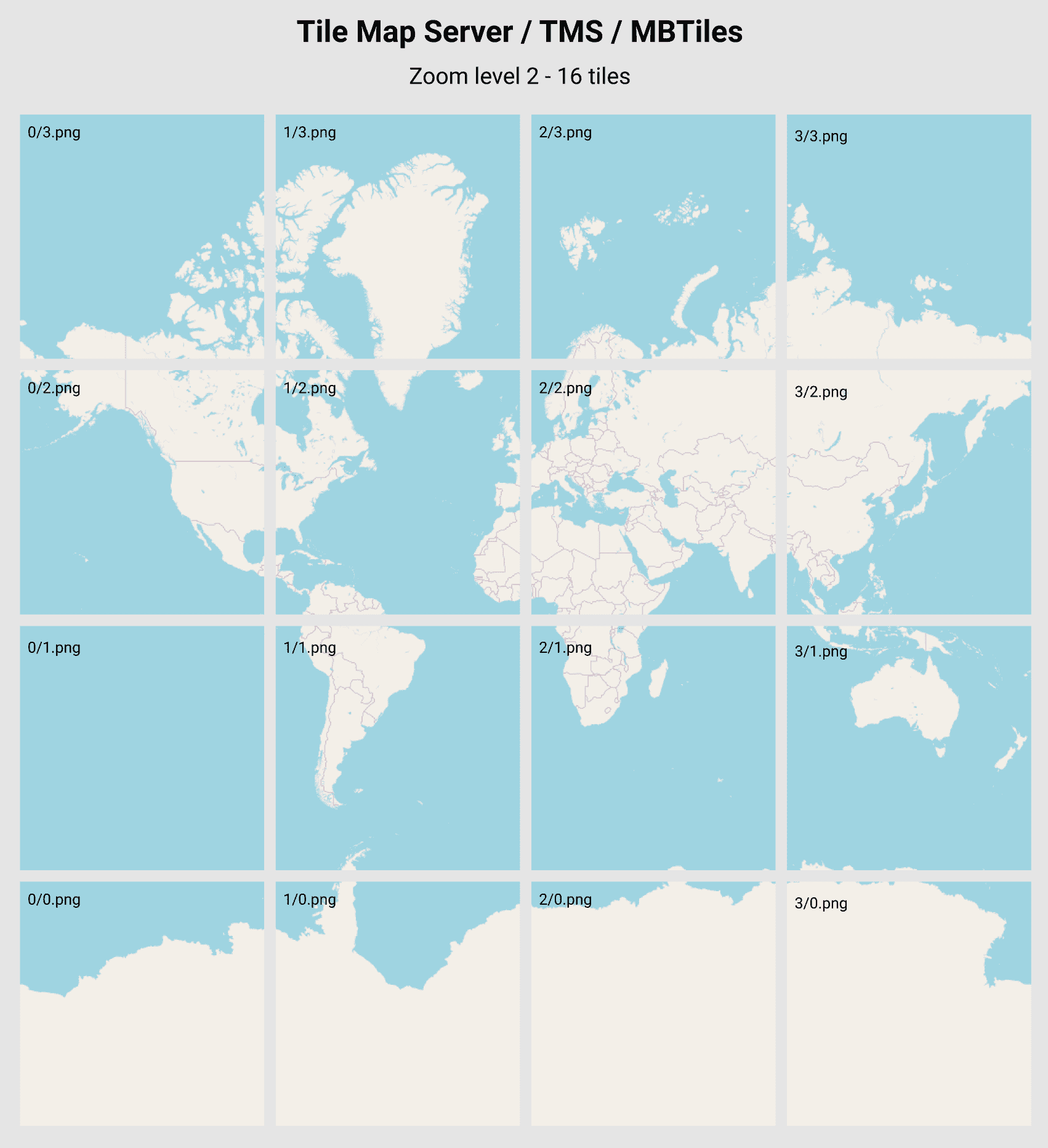
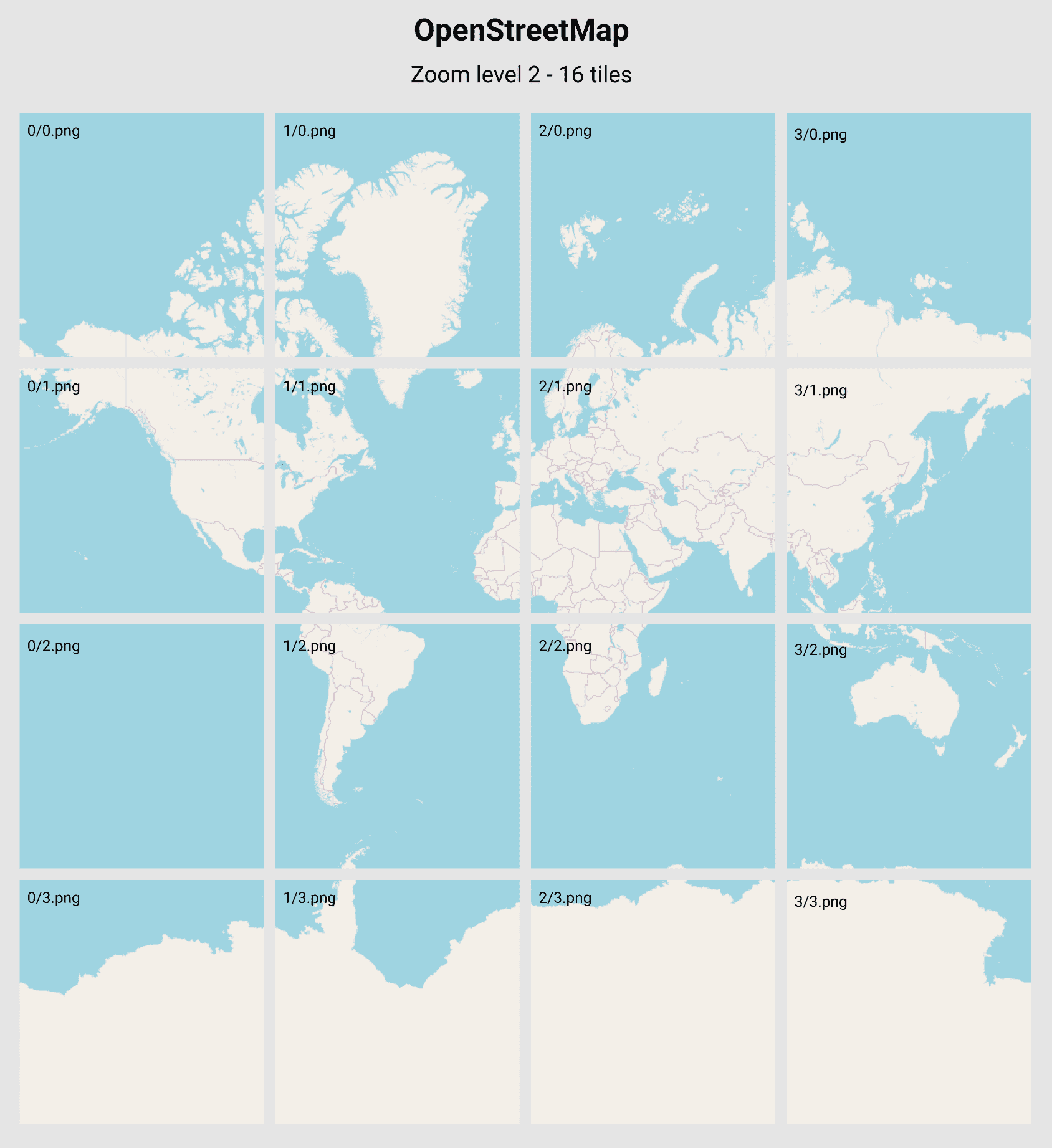
datasette-tiles: OSM v.s. TMS
Matthew Somerville pointed out that my datasette-tiles project (described here previously) had the Y axis flipped from the standard used by Google Maps and OpenStreetMap.
It turns out there are two rival standards for this. TMS—Tile Map Service—is a tile specification developed by the Open Source Geospatial Foundation. It’s used by the MBTiles specification which is why datasette-tiles was using it.
Google Maps and OpenStreetMap do things slightly differently—counting Y from the top of the map instead of the bottom. This has become the de facto standard for web mapping. Tom MacWright has published a useful explainer of the diffference between the two.
I made myself a couple of diagrams to ensure I completely understood how the two tile systems work:


datasette-tiles 0.6 ships a breaking change that switches the default serving mechanism to the OpenStreetMap system—so /-/tiles/db/z/x/y.png now serves tiles using that coordinate system.
If you want the TMS mechanism, you can use the new /-/tiles-tms/db/z/x/y.png endpoint instead.
Releases this week
-
evernote-to-sqlite: 0.3.1—2021-02-11
Tools for converting Evernote content to SQLite -
datasette-tiles: 0.6.1—2021-02-11
Mapping tile server for Datasette, serving tiles from MBTiles packages
TIL this week
More recent articles
- Phoenix.new is Fly's entry into the prompt-driven app development space - 23rd June 2025
- Trying out the new Gemini 2.5 model family - 17th June 2025
- The lethal trifecta for AI agents: private data, untrusted content, and external communication - 16th June 2025