Quick tip: Styling blockquotes with CSS
21st May 2003
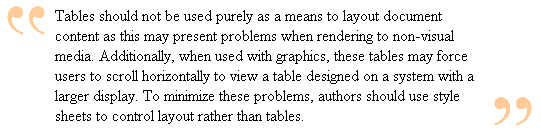
Today’s tutorial is going to be short one, as I’m working on one last piece of coursework. This time I’m going to explain a clever CSS trick borrowed from Nick Boalch. Here’s a screenshot:

Here’s the HTML:
<blockquote cite="http://www.w3.org/TR/REC-html40/struct/tables.html#h-11.1">
<div>
Tables should not be used purely as a means to layout document content as
this may present problems when rendering to non-visual media.
Additionally, when used with graphics, these tables may force users to
scroll horizontally to view a table designed on a system with a larger
display. To minimize these problems, authors should use style sheets to
control layout rather than tables.
</div>
</blockquote>
The <div> in the above code is a slight sticking point: it has no structural value but is required for the technique to work. This is a trade off between 100% structural purity and presentational effects but I think it is one that is worth making.
Here’s the relevant CSS:
blockquote {
background: transparent url(quoleft.png) left top no-repeat;
}
blockquote div {
padding: 0 48px;
background: transparent url(quoright.png) right bottom no-repeat;
}
There’s a simple trick at work here. CSS backgrounds are extremely powerful but in CSS2 only one background can be applied to any single element. The blockquote effect requires two background images, one for the quote mark on the left hand side and one for the one on the right. The additional nested <div> allows us to do this, by applying one background image to the <blockquote> and one to the <div>.
The padding is applied to the <div> rather than the <blockquote> because the <div> needs to stretch the entire width of the <blockquote> in order for the background image to appear in the right place. The images are 38 pixels wide, so a padding is applied to the left and right hand sides of the <div> to allow space for the images and give an extra 10 pixels of whitespace.
You can see the technique being used on this sample page, or over on Nick’s weblog.
One final note: while it’s tempting to add font-style: italic to blockquotes, doing so may cause a horizontal scrollbar to appear in IE6/Windows. Strange but true.
Incidentally, I’ve been getting some absolutely fantastic feedback on this series on the comments attached to each entry—please keep it coming! The feedback has included a number of suggested improvements and other worthwhile tips. Rather than editing the original articles I plan to use tomorrow’s update to revisit the previous day’s articles and update them based on suggestions from the comments.
More recent articles
- First impressions of Claude Cowork, Anthropic's general agent - 12th January 2026
- My answers to the questions I posed about porting open source code with LLMs - 11th January 2026
- Fly's new Sprites.dev addresses both developer sandboxes and API sandboxes at the same time - 9th January 2026